低成本自建一个ChatGPT套壳
所需材料
1.一个Github账号
2.一个良好的网络环境
3.一个可用的 OpenAI API Key,或第三方中转key
4.一个域名(可选)
5.双手和大脑
正文
部署ChatGPT-Next-Web
进行Fork
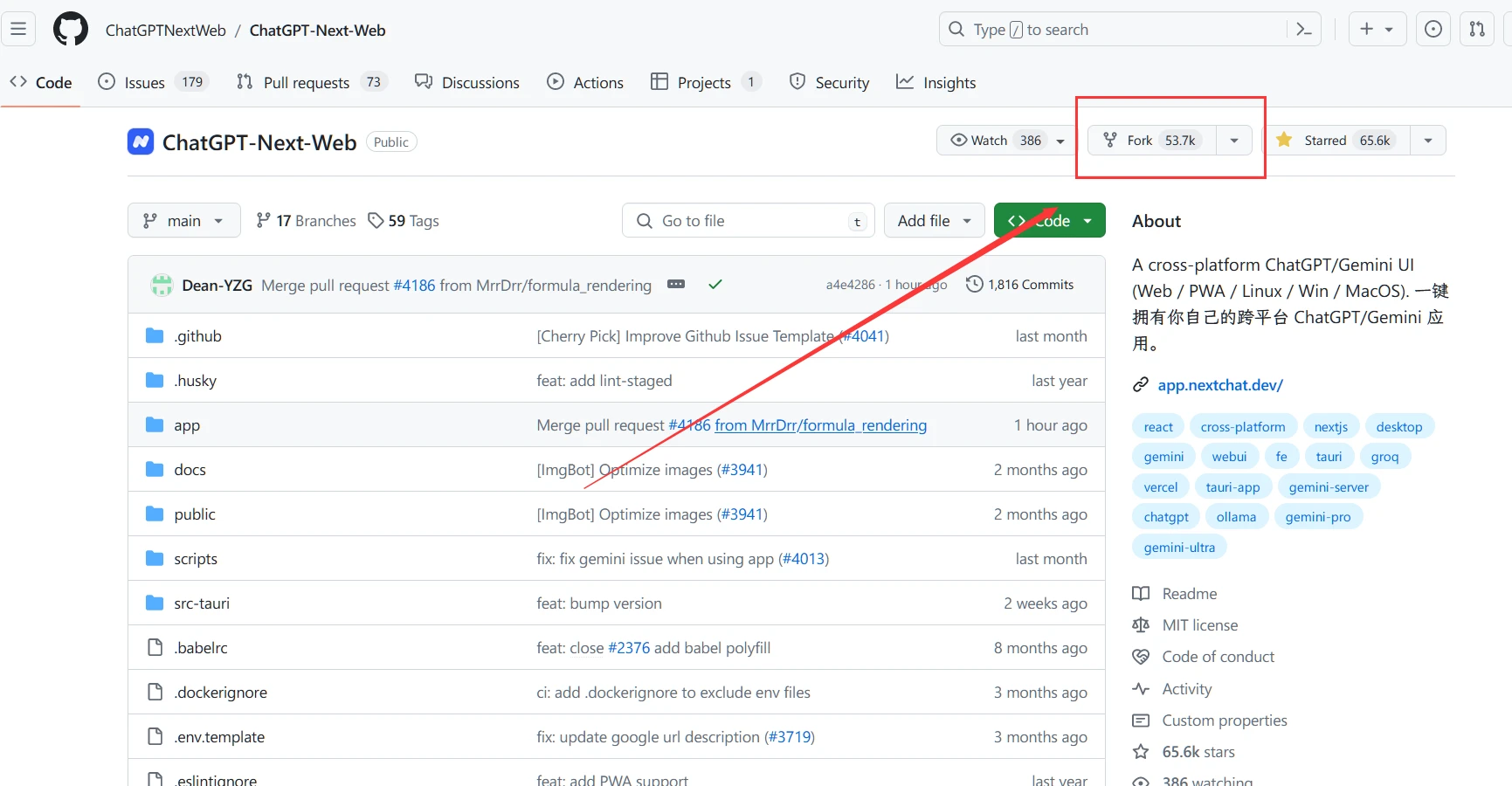
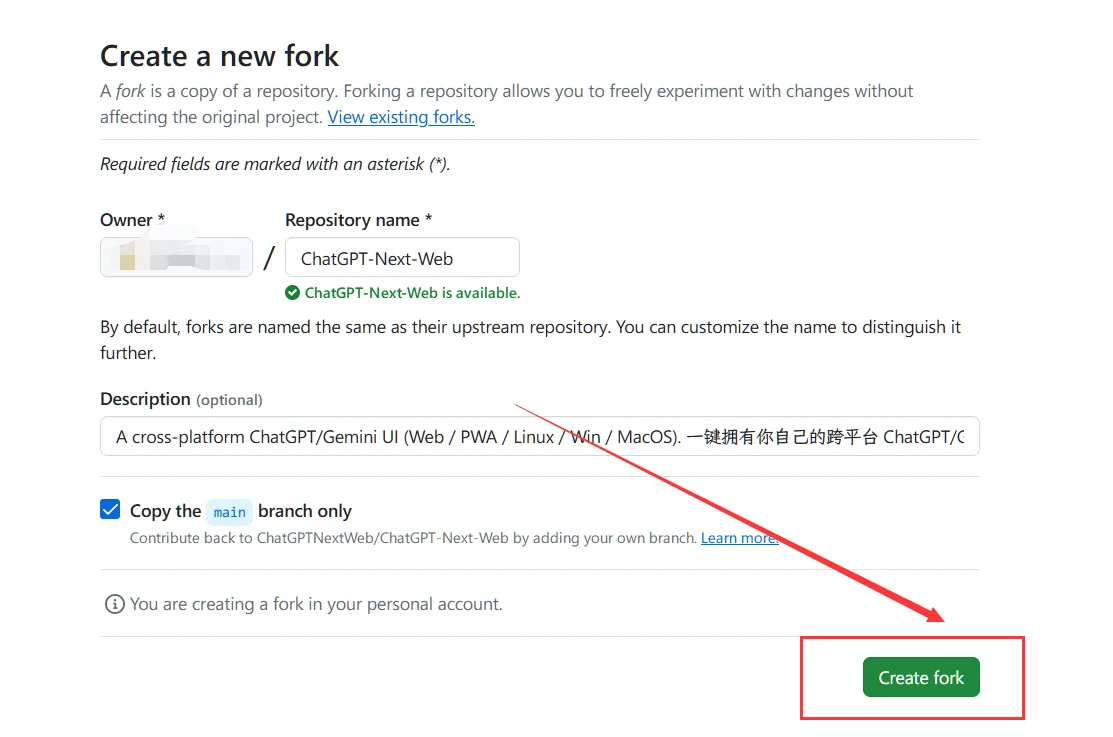
首先登录自己的Github账号,然后进入ChatGPT-Next-Web项目,点击fork按钮,将库fork到自己账户


开启自动更新
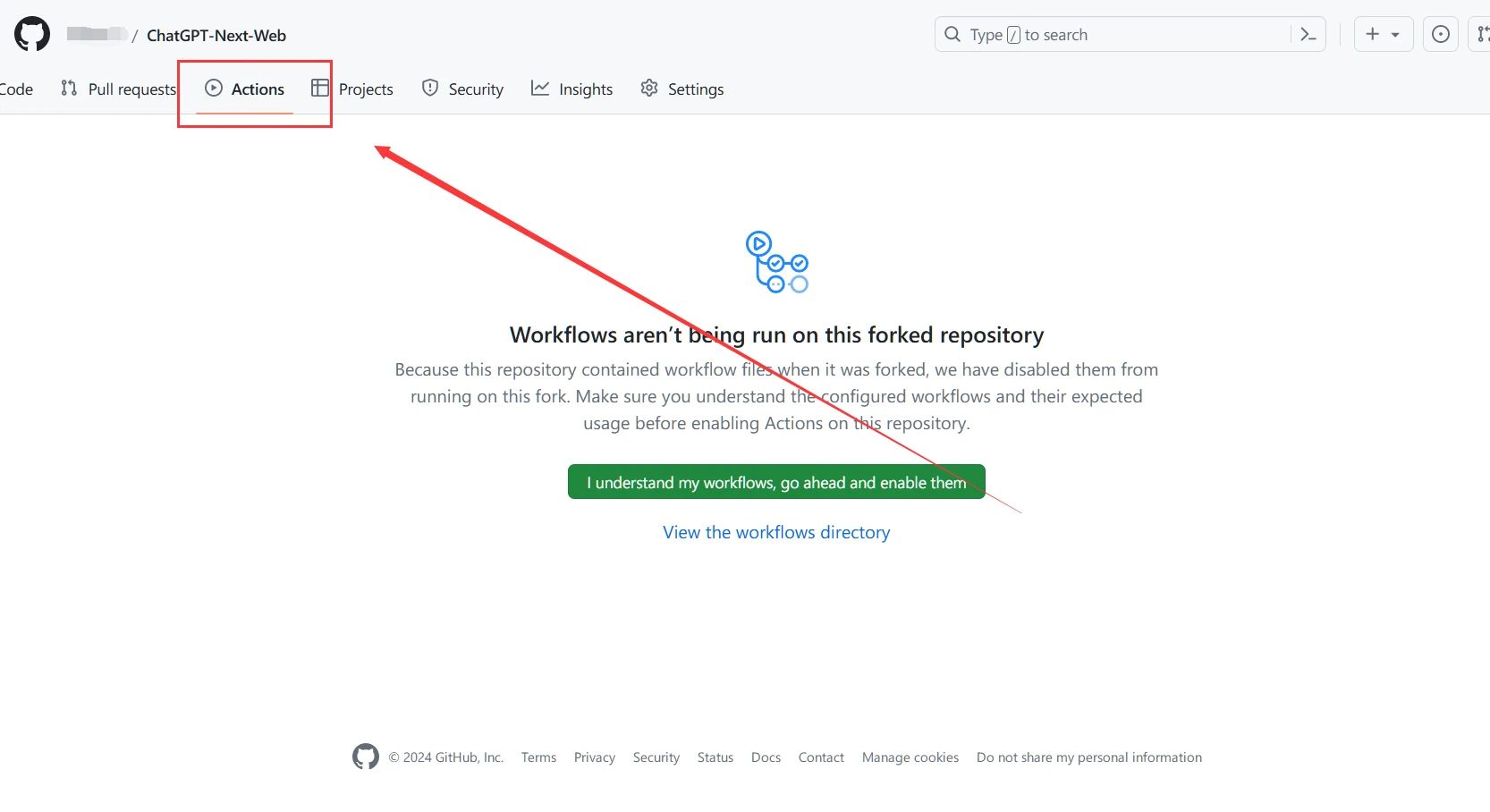
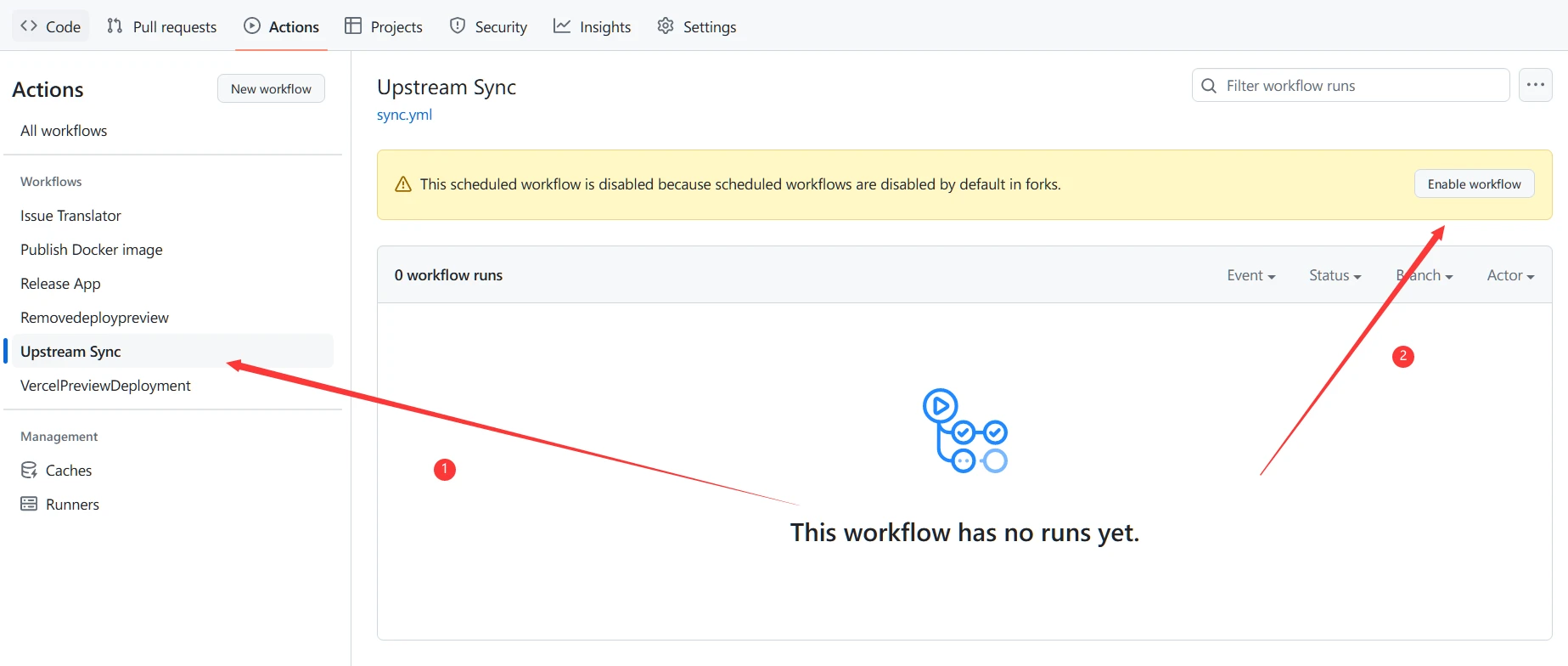
进入Actions栏,点击“I understand my workflows,go ahead and enable them”

进入"Upstream Sync",点击“Enable workflow”即可开启自动同步

Vercel的部署
登录Vercel
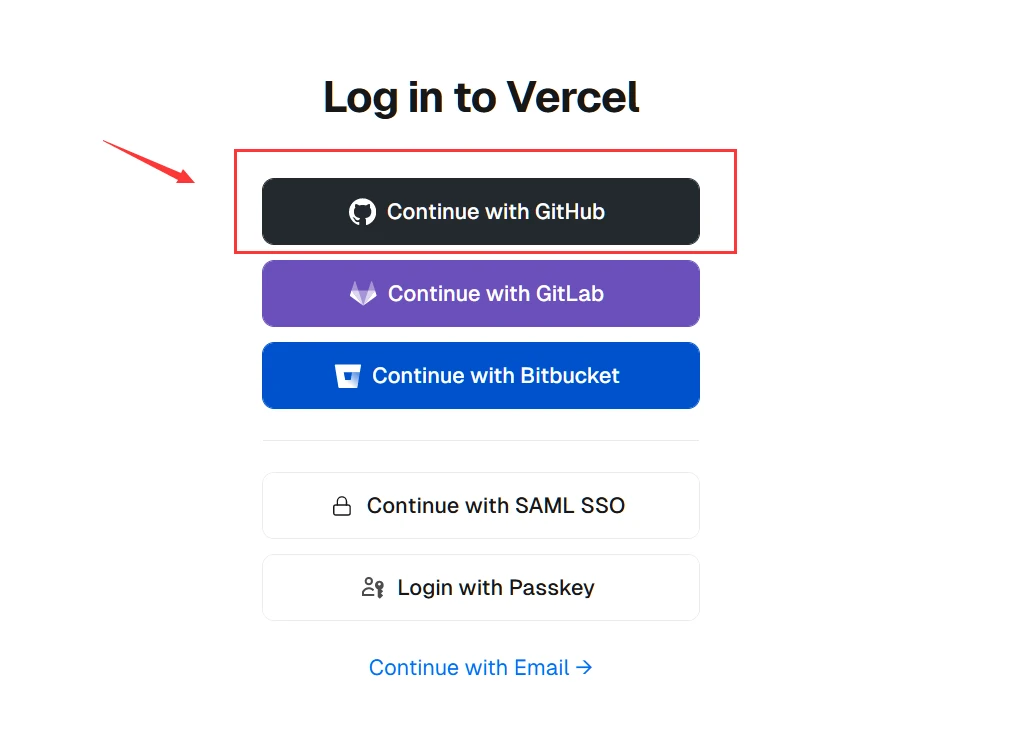
进入Vercel登录界面,点击使用Github登录

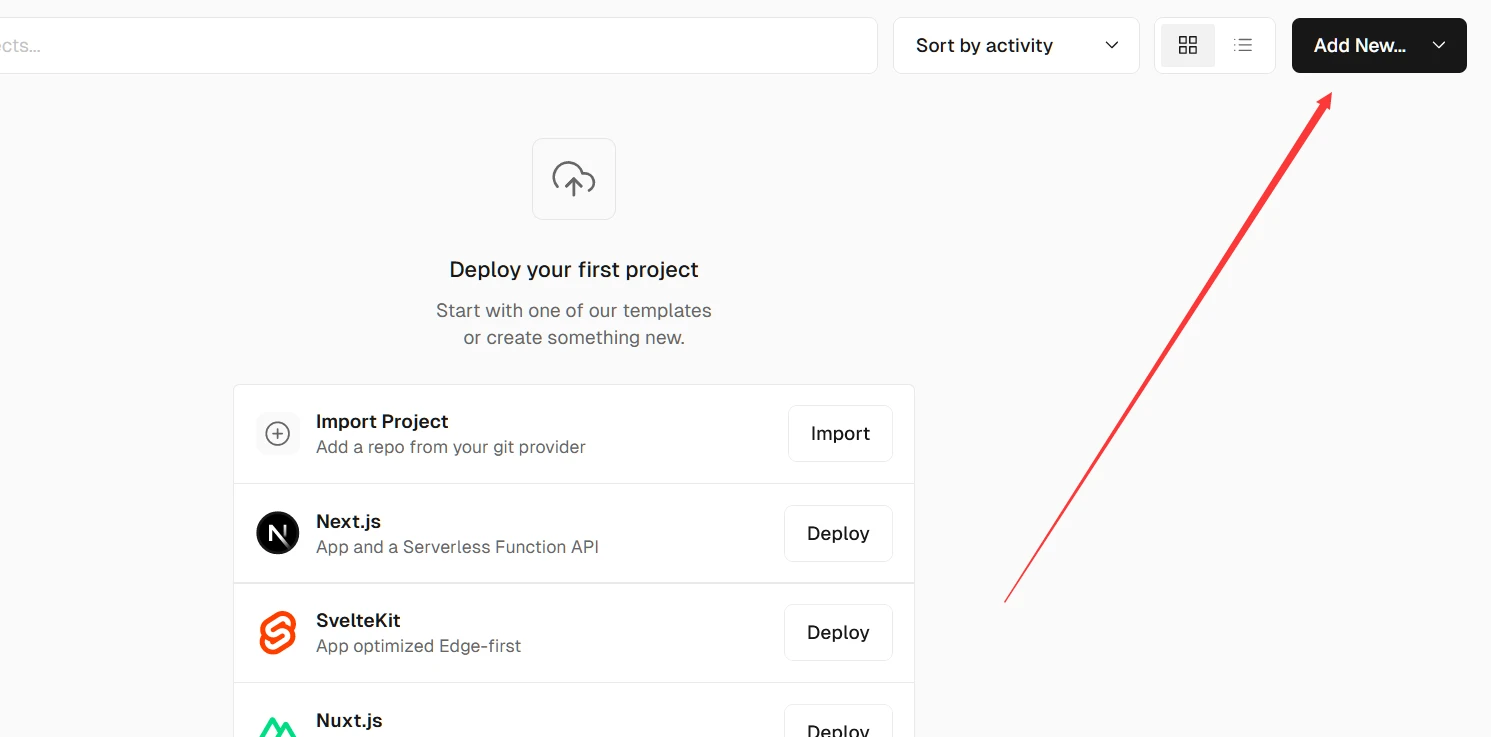
点击右上角的“Add New”,选择“Project”

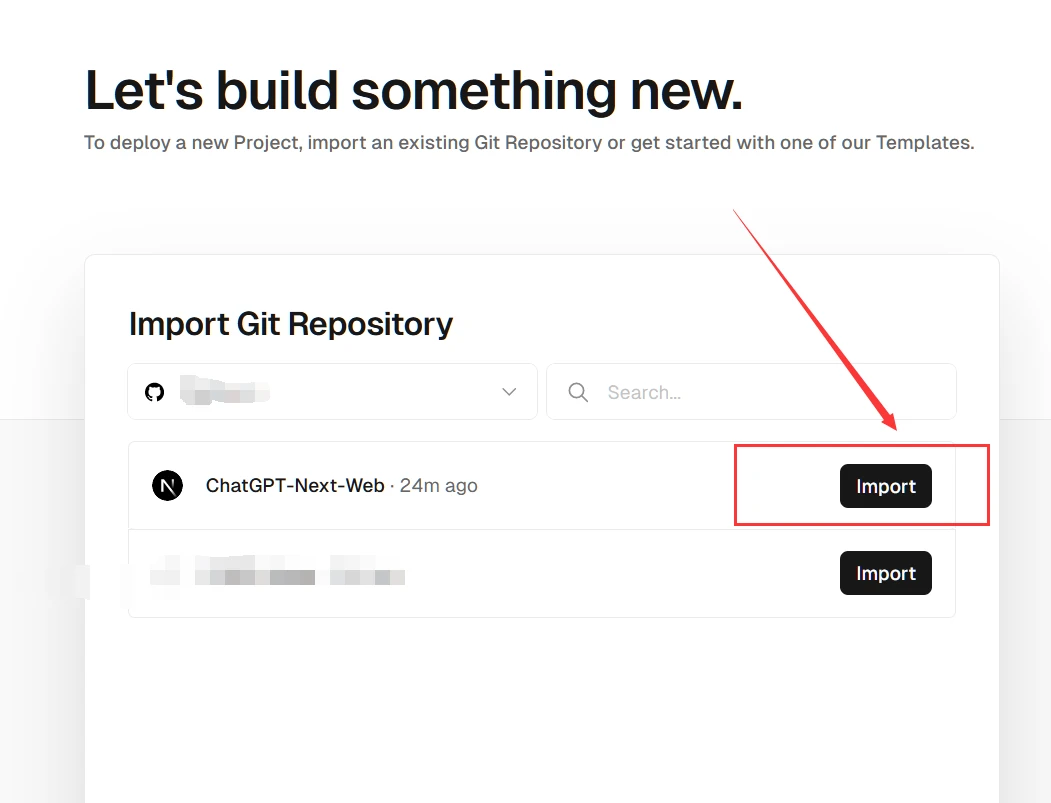
找到你刚才从Github添加的ChatGPT-Next-Web库,点击“Import”

部署环境变量
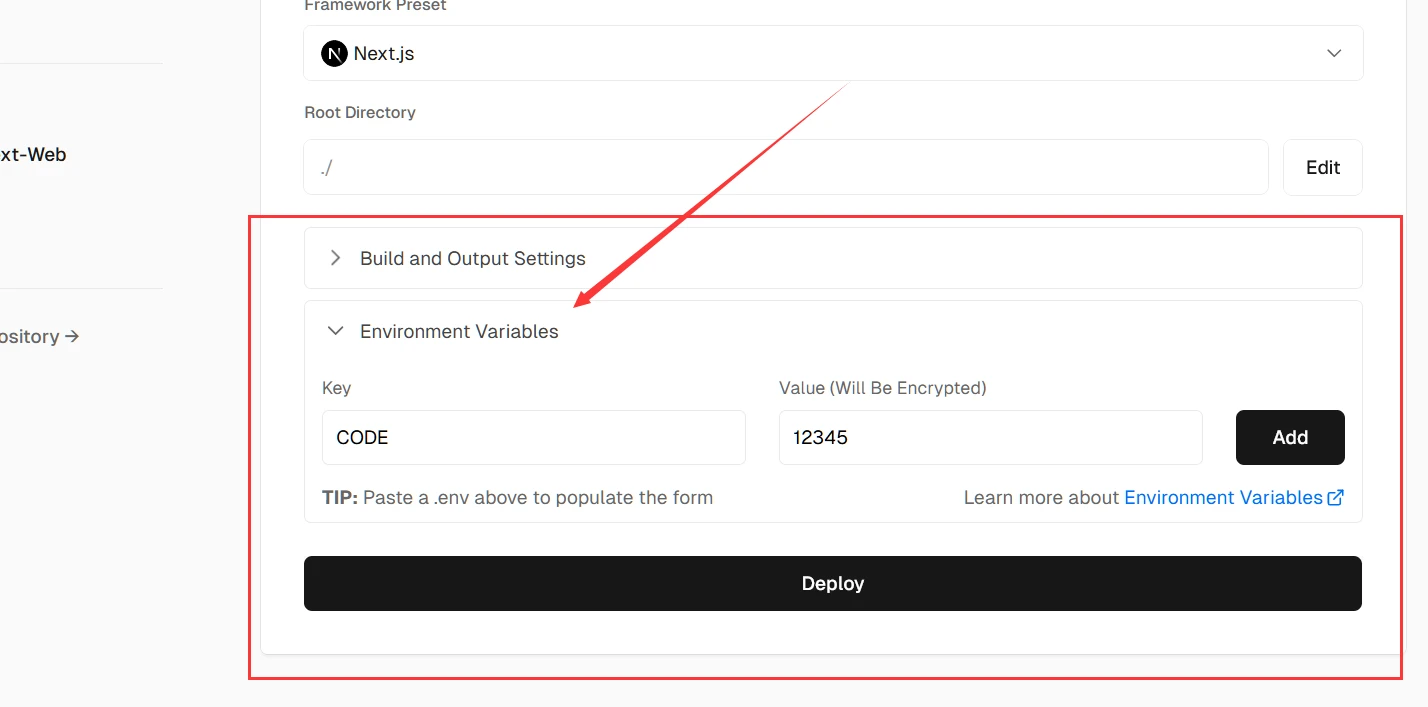
找到"Environment Variables",并新建几个项
OPENAI_API_KEY (必填项)
OpanAI 密钥,你在 openai 账户页面申请的 api key
也可以从Ohmygpt购买中转api,付款方便,不需要代理,同时价格便宜
CODE(可选,建议填写此选项)
访问密码,可选,可以使用逗号隔开多个密码。
警告:如果不填写此项,则任何人都可以直接使用你部署后的网站,可能会导致你的 token 被急速消耗完毕。
BASE_URL (可选)
默认: https://api.openai.com
使用ohmygpt的api key 填写: https://apic.ohmygpt.com
填写完成后点击“Deploy”,等待部署完成

自定义域名
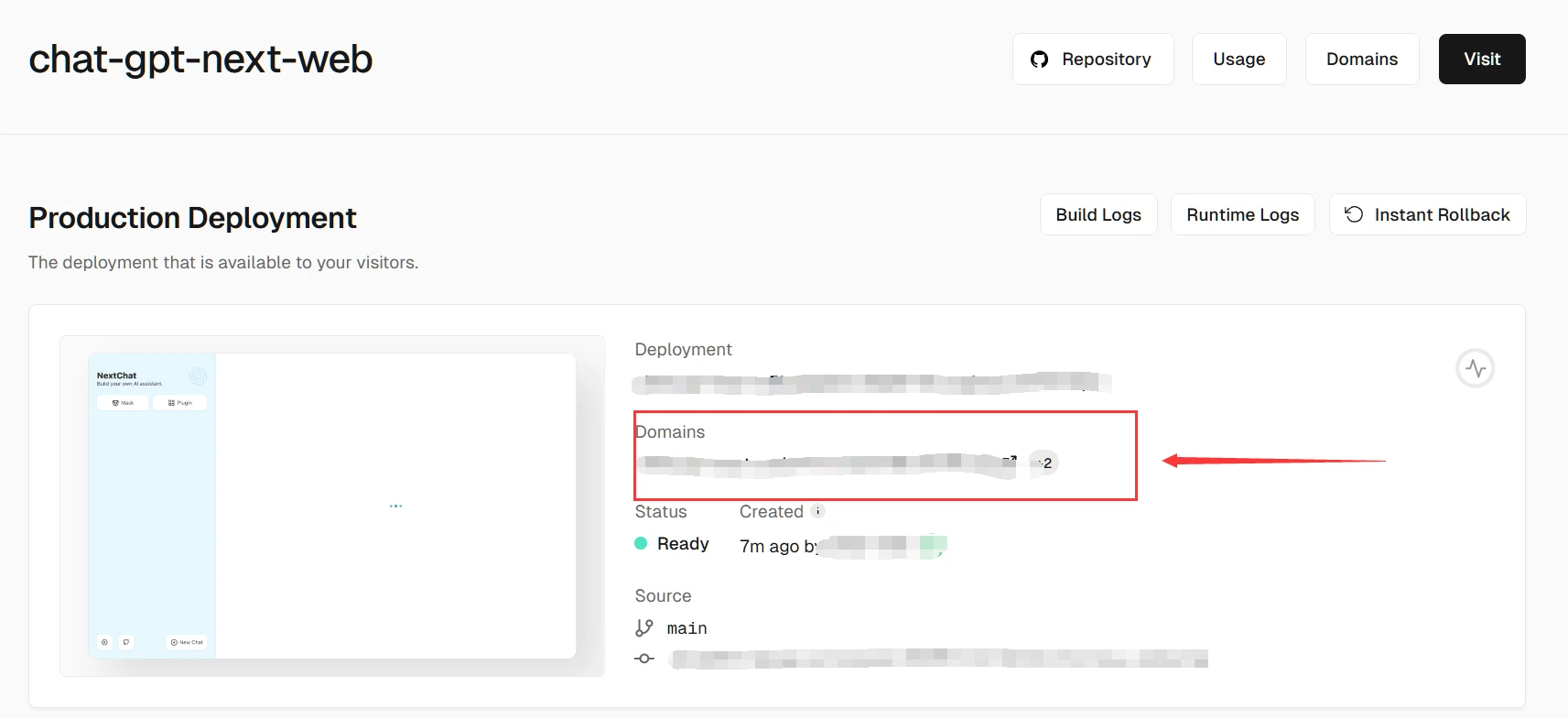
这就是你的项目部署出来的可访问的域名,但容易被墙,国内访问不了,所以我们可以自定义域名,换成我们自己的

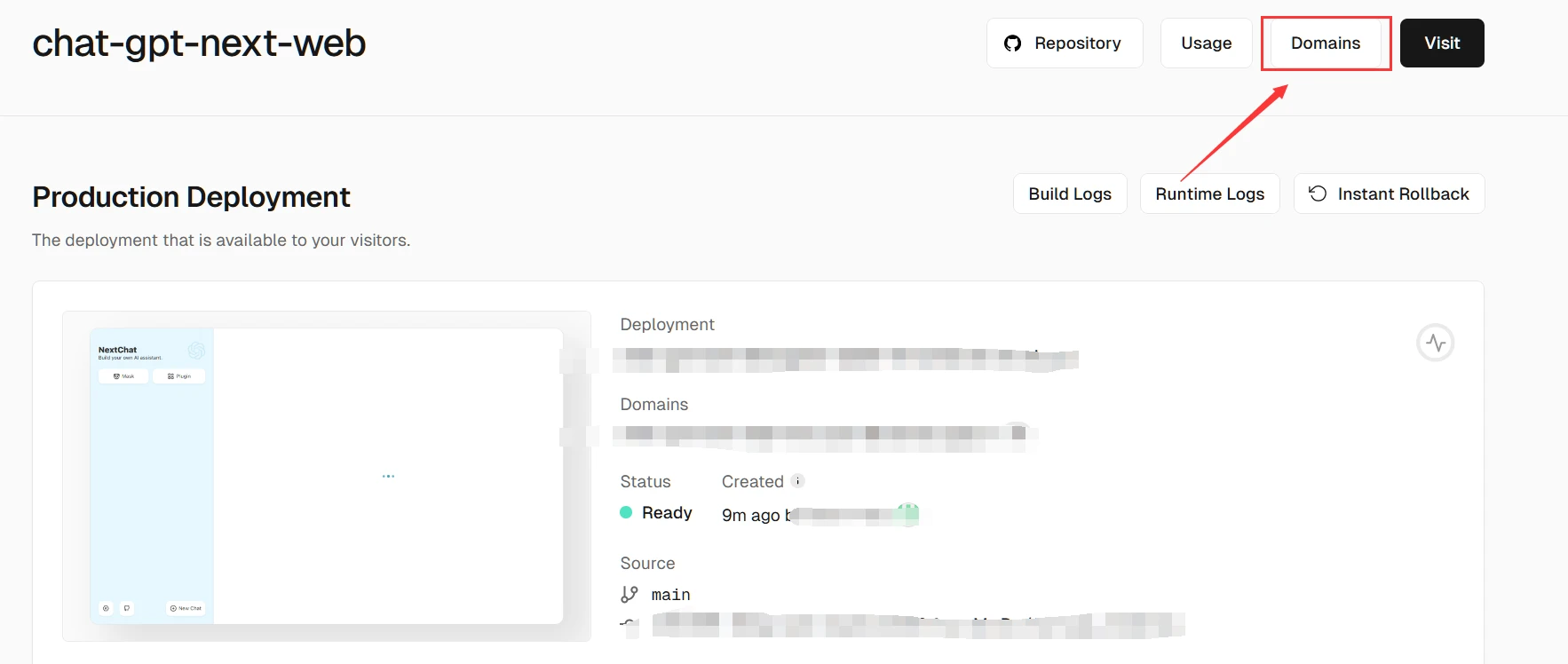
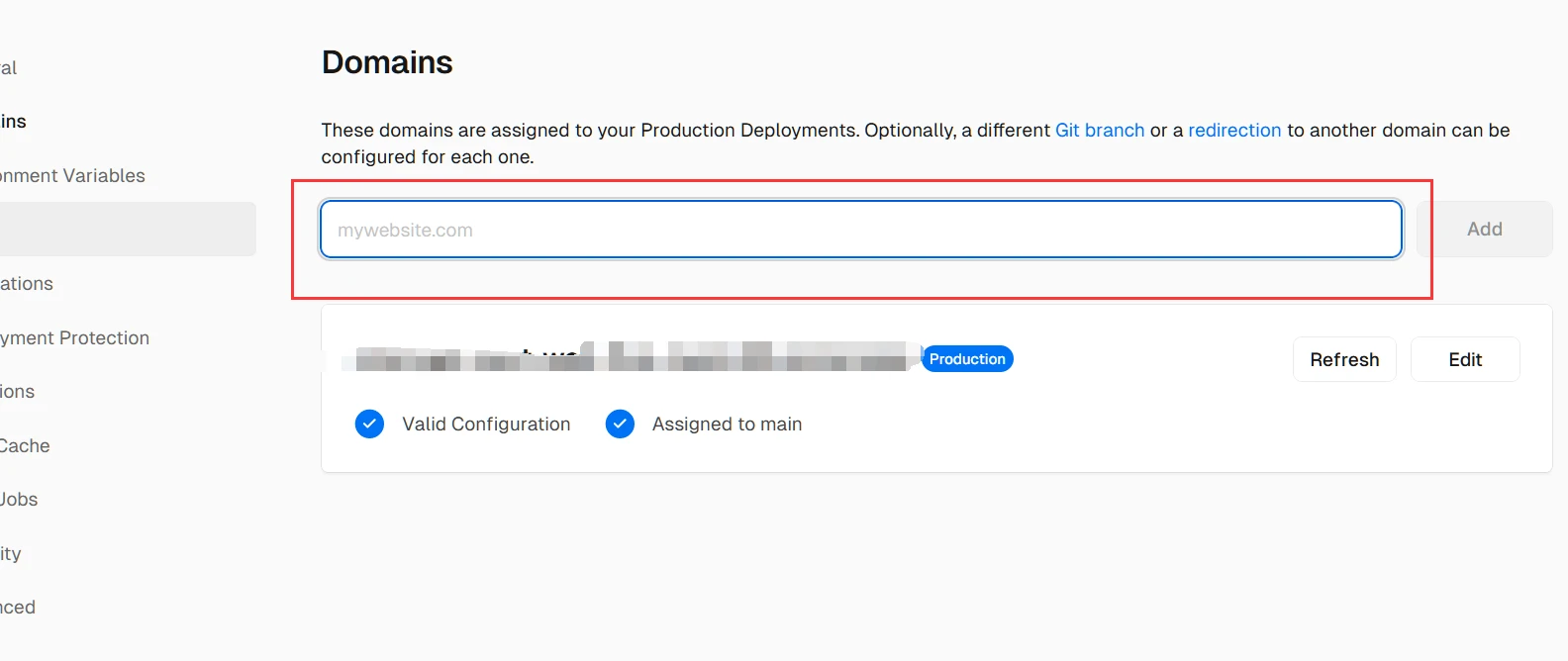
点击"Domains",在红框内输入你拥有的域名,点击“Add”


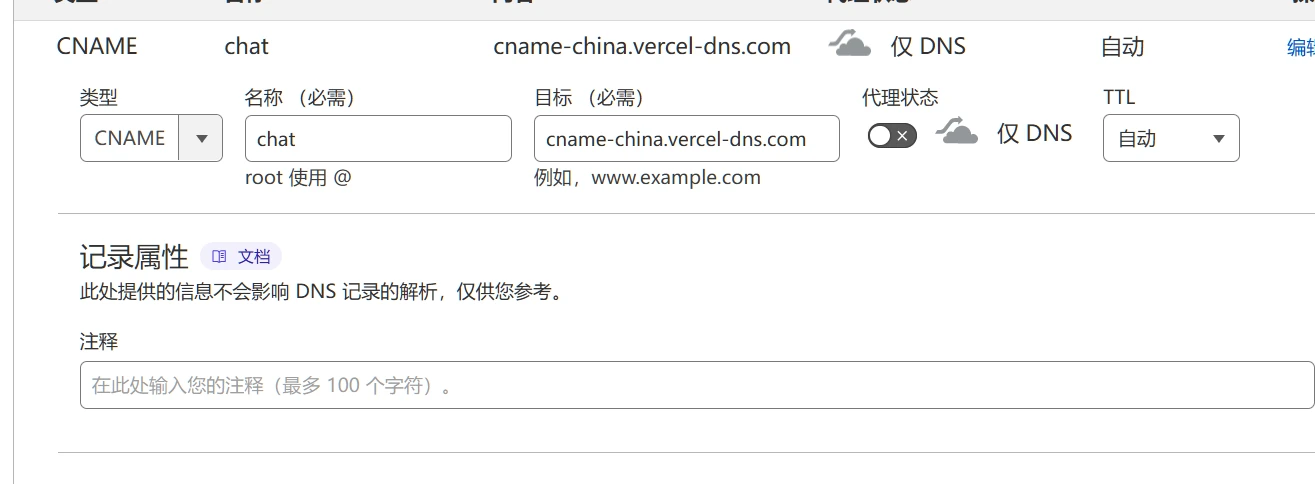
然后在你域名的DNS解析管理器中使用CNAME类型,指向cname-china.vercel-dns.com